
Cómo medir el peso de una página
En clase vimos que el peso de una página es un factor que Google tiene en cuenta a la hora de posicionarla para una determinada palabra clave.
Existen innumerables herramientas para poder medir cuántos KB pesa una página, pero a continuación veremos cómo hacerlo con Chrome DevTools.
Cómo analizar una página con Chrome DevTools.
Abrir Chrome DevTools
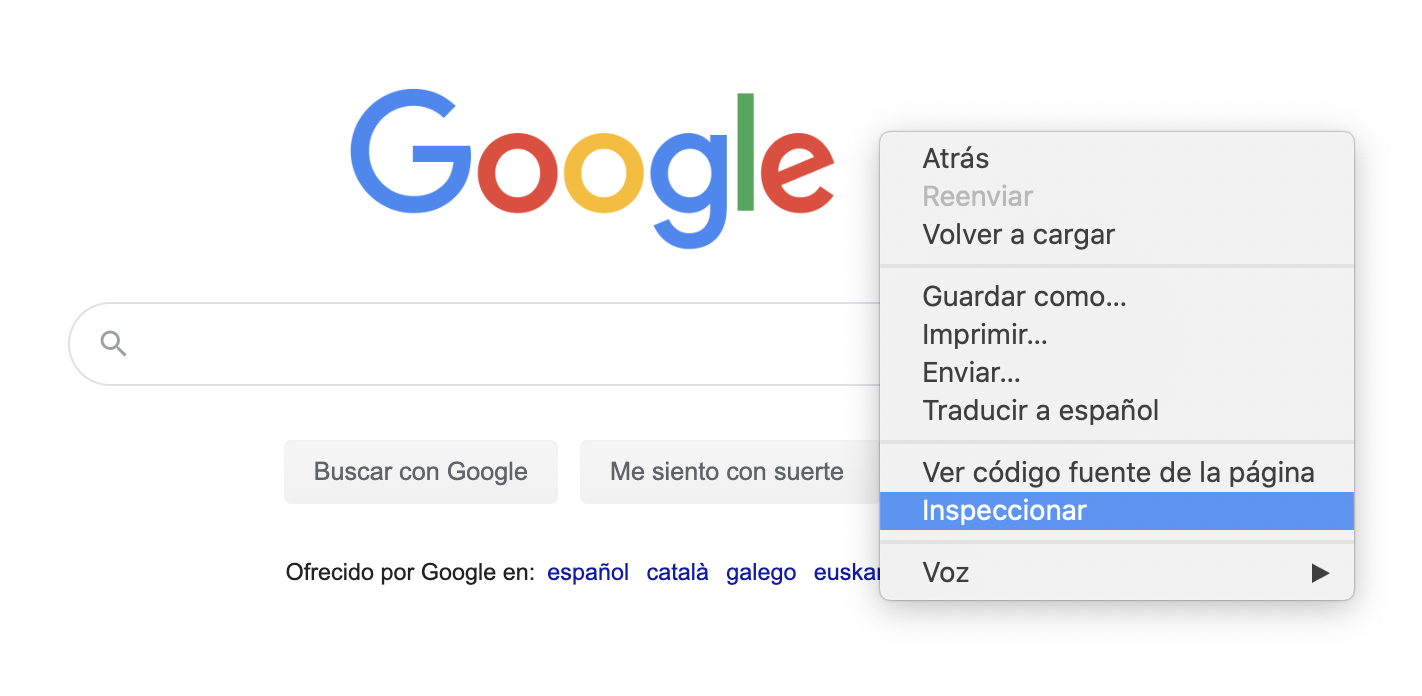
Desde cualquier pestaña de Chrome, podemos acceder a Chrome DevTools de 2 formas distintas:
-
Clic en botón derecho del ratón + Inspeccionar

-
Control + Shift + C (Windows) o Command + Option + C (Mac)

Revisar peticiones para cargar una página
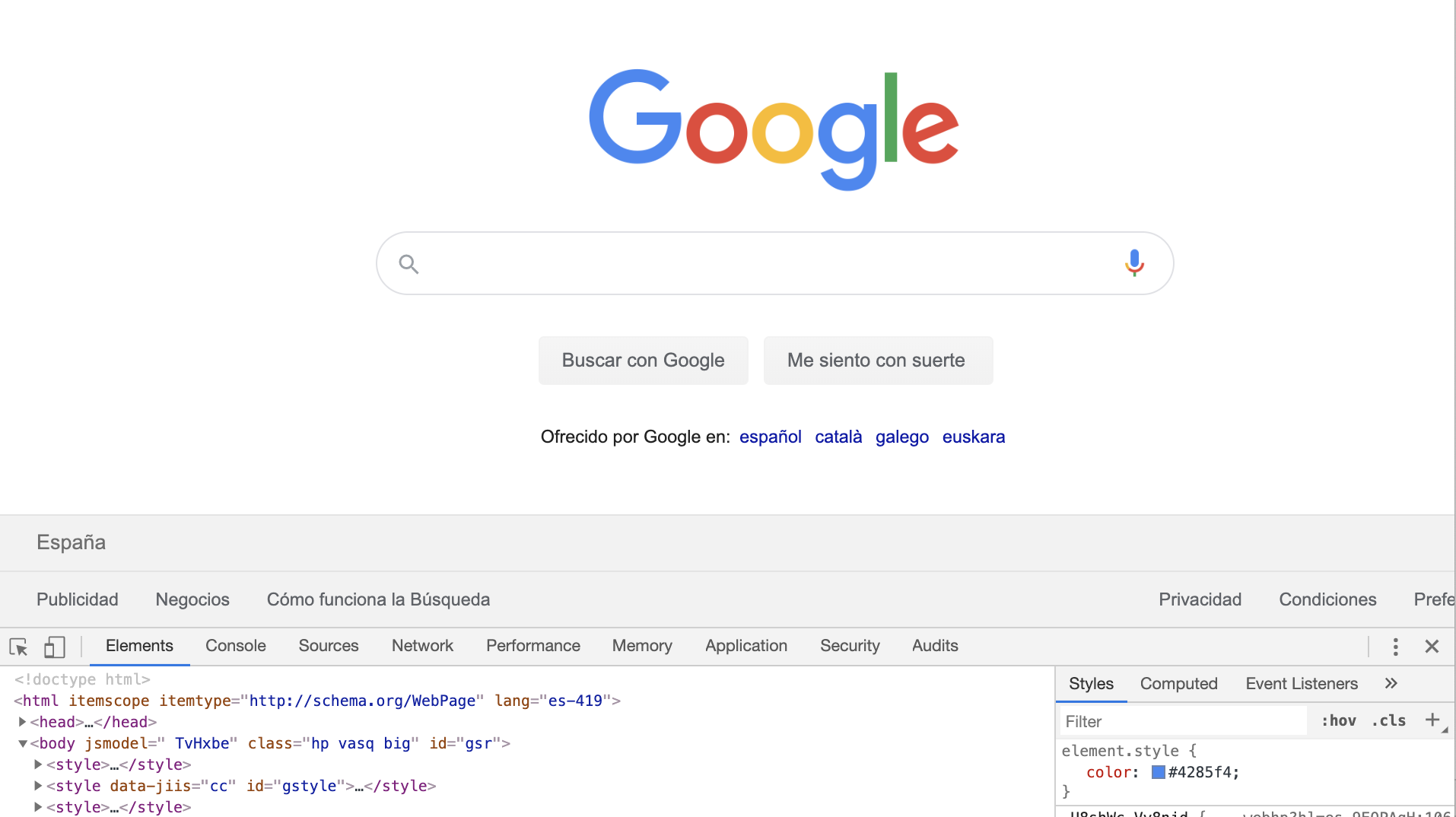
Una vez tenemos el panel de Chrome DevTools abierto, deberemos seleccionar la pestaña Network para poder ver información sobre las peticiones o recursos necesarios para cargar una página web.
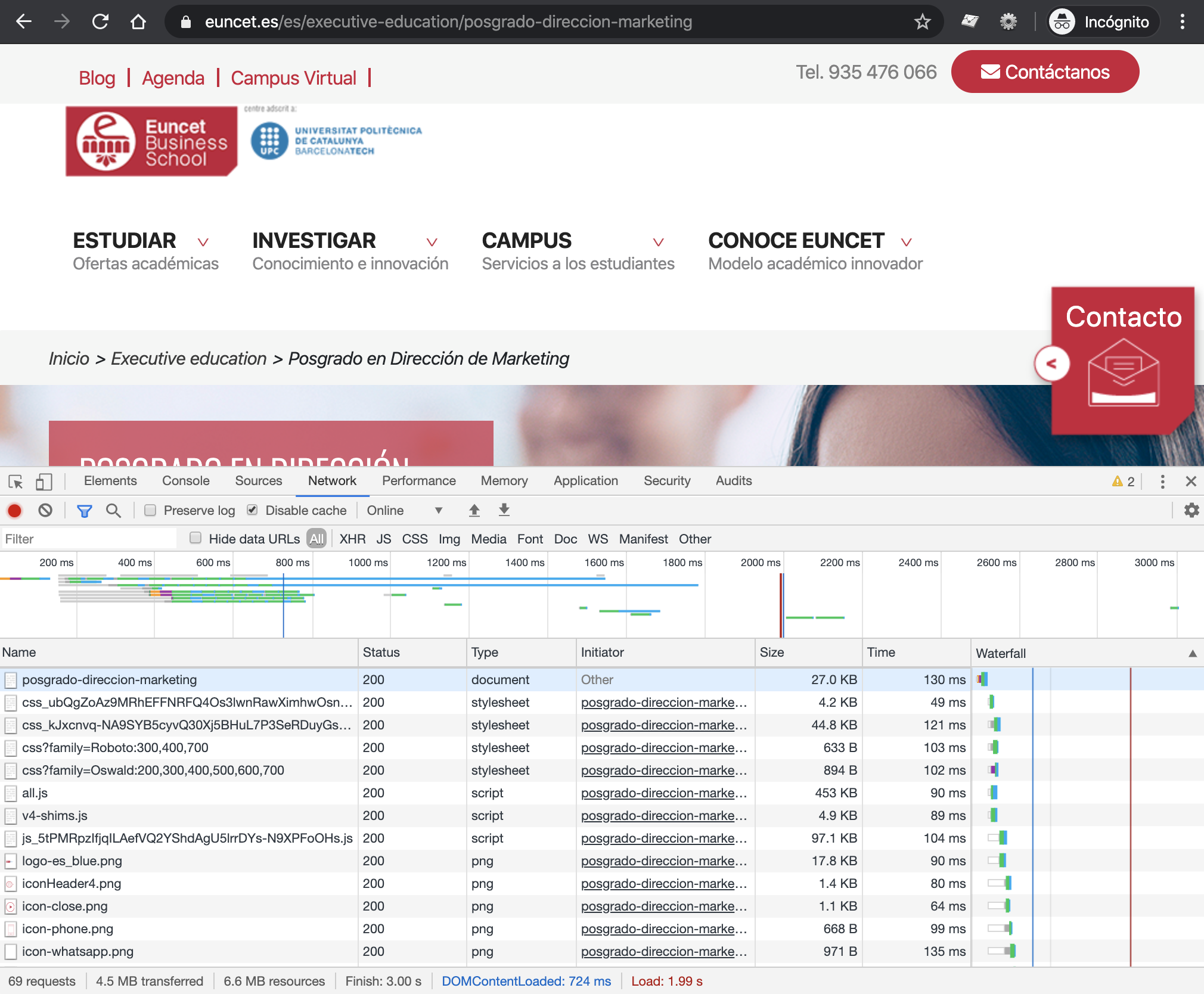
Con esta pestaña seleccionada, recargaremos la página a anlizar para poder visualizar todos los recursos necesarios para cargarla. Chrome nos mostrará una tabla con información de cada uno de los recuros y, en el margen inferior, información agregada sobre las peticiones y el peso de la página.

En la imagen anterior, vemos que se han hecho 68 peticiones y que el peso total de las mismas ha sido de 6,6MB. En clase vimos que la mediana en internet para desktop era de 2,04MB por lo que es bastante probable que encontremos oportunidades de optimización del peso de esta página.
Tamaño y peso de las imágenes
Cuando se crea una página web muchas veces no se piensa en la optimización de las imágenes, pensando únicamente en que se vean bien, por lo que nos encontramos con páginas que cargan imágenes mucho más grandes (y pesadas) de lo que realmente se requiere para su visualización. A continuación veremos cómo detectarlas.
Veamos por ejemplo la mala optimización de imágenes que podemos encontrar en la web del FC Barcelona. Si entramos en su página web, nos encontramos con diversas noticias del club:

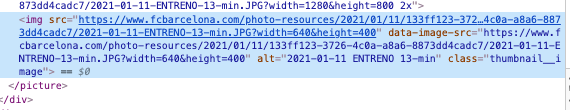
Para ver información concreta sobre una de las imágenes, haremos click con el botón derecho del ratón sobre una de las imágenes y seleccionaremos "Inspeccionar". Veremos que en Chrome DevTools nos mostrará el HTML de la página y marcando en color azul el elemento sobre el que habíamos hecho click (la imagen):

Y si pasamos el cursor por encima del HTML remarcado en azul, nos mostrará información sobre el tamaño visualizado de la imagen y el tamaño real de la imagen cargada:

Así pues, vemos que se está mostrando una imagen de 330x206 píxeles, pero en realidad estamos cargando una imagen de 1280x800 píxeles. Y esto se repite en el resto de fotos miniatura de la página. En casos así, tenemos margen para optimizar el peso de la página mediante la optimización de las imágenes :)